HTMLタグの使い方
23 views
2024-02-212023-03-23
そもそもHTMLとは?
HTMLは、HyperText Markup Languageの略で、Webページを記述するために使われるマークアップ言語の一種です。
様々なタグが存在しますが、基本は、
といった形式で書かれます(終了タグが存在しない要素もあります)。
例えば、段落を表すpタグを使って以下のように書くことができます。
<p>今日はいい天気ですね</p>
属性
HTMLタグには詳細な動作を制御するために属性を持たせることができます。
属性には、特定の要素でのみ意味を持つものもあれば、幅広いタグで使用できるものもあります。
使えるタグの種類
Mondderでは、一部のHTMLタグのみを使用することができます。
p,span,div,blockquote,b,table,tbody,tr,td,th,ul,ol,li,del,img,a,details,summary,h2,h3,h4,ruby,rp,rt,rbc,sup,sub
代表的なものをいくつか紹介します。
hタグ
hタグは見出しを表すタグで、大きい方から順にh1~h6までありますが、Mondderではh2~h4が使用可能となっています。
<h2>大見出し</h2>
<h3>中見出し</h3>
<h4>小見出し</h4>
pタグ
pタグのpはParagraphのpであり、段落を表現することができます。文章をあるまとまりで改行したい場合基本的にこのタグを使うことになります。
<p>今日は雨が降るというので傘を持ってでかけた。</p>
aタグ
aタグでは、href属性にURLを指定することで別のWebページなどへのリンクを表現することができます。
<a href="https://リンク先URL.com" >表示されるテキスト</a>
装飾を変更する
HTMLタグの見た目を指定するには、CSS (Cascading Style Sheets)という一種の言語が使用されます。
CSSをHTMLタグに適用する方法には、
- CSSファイルを読み込む
- styleタグの中に記述する
- タグのstyle属性に記述する
といった方法があり、1,2では、
セレクタ{プロパティ:値;}
といった形式で、3では、
<開始タグ style='プロパティ:値;'></終了タグ>
といった形式でスタイルを指定していきます。
Mondderで装飾を変更したい場合は、3の方法を使用して下さい。
使用可能なプロパティ
Mondderで使用可能なCSSプロパティは以下の通りです。
color,height,width,padding,margin,border,background-color,text-align,writing-mode,text-orientation,text-decoration,line-height,display(一部タグを除く)
文字の色を変える
文字の色を変えるには、colorプロパティを使用します。
赤い文字は好きですか?
<p><span style='color:red'>赤い文字</span>は好きですか?</p>
色自体の表現方法には、キーワードで指定、RGBで指定、カラーコードで指定などがあります(CSSカラーコードなどと検索してみてください)。
背景色を変える
背景色を指定するには、background-colorプロパティを使用します。
黒塗りは好きですか?
<p><span style='background-color:black'>黒塗り</span>は好きですか?</p>
間隔を調整する
要素内部のスペースを調整するには、paddingプロパティ、要素間の間隔を調整するにはmarginプロパティが使用されます。
要素1要素2要素3
<p><span style='padding:6px;margin:5px;background-color:#ededed;'>要素1</span><span style='background-color:#ededed;'>要素2</span><span style='padding:1px;margin:30px;background-color:#ededed;'>要素3</span></p>
サイズの単位には、px、em、remなどがあります。
タグの入力方法
MondderのエディタでHTMLを入力するには、以下の方法が考えられます。
- 手打ちする
- 選択範囲を変換
- タブから挿入
- pタグの自動挿入
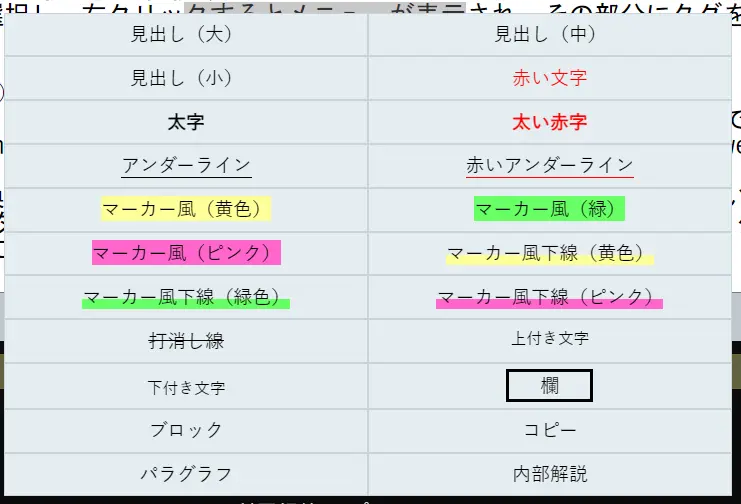
選択範囲の変換
一部のよく使用しそうなタグについては、エディター内で文字を選択し、右クリックするとメニューが表示され、その部分にタグをつけることができます。

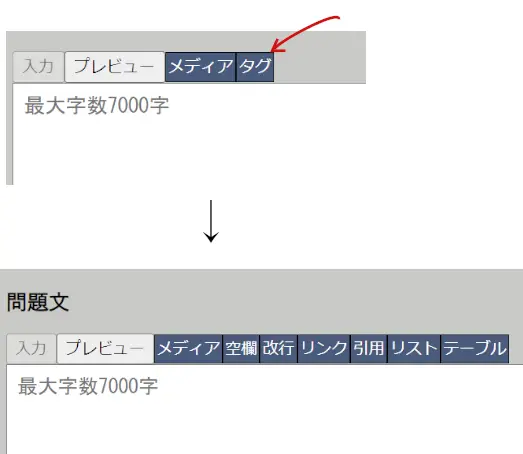
タブからの挿入
いくつかのタグについては、エディター上の「タグ」をクリックすると表示されるボタンから挿入することができます。

pタグの自動挿入
文頭にHTMLタグらしいものが見当たらない場合、pタグが自動で挿入されます。このため、通常の改行の際にいちいちタグを手入力する必要はありません。
FQA
タグが変換されなくなった
開始タグと終了タグがセットになっているタグ(img,inputなどを除く大部分のタグ)は開始タグと終了タグの数が一致していないと変換されなくなります。タグが欠けていたりスペースが入っていたりしないかご確認ください。
スタイルが無視される
使用できないプロパティを使っているとstyle属性全体が無視されます。
Mondderの使い方
https://ja.mondder.com
